ti1-template
Introdução
Informações básicas do projeto.
- Projeto: [NOME DO PROJETO]
- Repositório GitHub: [LINK PARA O REPOSITÓRIO NO GITHUB]
-
Membros da equipe:
A documentação do projeto é estruturada da seguinte forma:
- Introdução
- Contexto
- Product Discovery
- Product Design
- Metodologia
- Solução
- Referências Bibliográficas
✅ Documentação de Design Thinking (MIRO)
Contexto
Detalhes sobre o espaço de problema, os objetivos do projeto, sua justificativa e público-alvo.
Problema
✳️✳️✳️ COLOQUE AQUI O SEU TEXTO ✳️✳️✳️
⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
Nesse momento você deve apresentar o problema que a sua aplicação deve resolver. No entanto, não é a hora de comentar sobre a aplicação. Descreva também o contexto em que essa aplicação será usada, se houver: empresa, tecnologias, etc. Novamente, descreva apenas o que de fato existir, pois ainda não é a hora de apresentar requisitos detalhados ou projetos.
Orientações:
Objetivos
✳️✳️✳️ COLOQUE AQUI O SEU TEXTO ✳️✳️✳️
⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
Aqui você deve descrever os objetivos do trabalho indicando que o objetivo geral é desenvolver um software para solucionar o problema apresentado acima. Apresente também alguns (pelo menos 2) objetivos específicos dependendo de onde você vai querer concentrar a sua prática investigativa, ou como você vai aprofundar no seu trabalho.
Orientações:
Justificativa
✳️✳️✳️ COLOQUE AQUI O SEU TEXTO ✳️✳️✳️
⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
Descreva a importância ou a motivação para trabalhar com esta aplicação que você escolheu. Indique as razões pelas quais você escolheu seus objetivos específicos ou as razões para aprofundar em certos aspectos do software.
O grupo de trabalho pode fazer uso de questionários, entrevistas e dados estatísticos, que podem ser apresentados, com o objetivo de esclarecer detalhes do problema que será abordado pelo grupo.
Orientações:
Público-Alvo
✳️✳️✳️ COLOQUE AQUI O SEU TEXTO ✳️✳️✳️
⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
Descreva quais são as pessoas que usarão a sua aplicação indicando os diferentes perfis. A ideia é, dentro do possível, conhecer um pouco mais sobre o perfil dos usuários: conhecimentos prévios, relação com a tecnologia, relações hierárquicas, etc.
Adicione informações sobre o público-alvo por meio de uma descrição textual, ou diagramas de personas, mapa de stakeholders, ou como o grupo achar mais conveniente.
Orientações:
Product Discovery
Etapa de Entendimento
✳️✳️✳️ APRESENTE OS ARTEFATOS DA ETAPA ✳️✳️✳️
⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
Nessa etapa, vamos trabalhar com a metdologia de Design Thinking para compreender com maior profundidade o problema a ser tratado. Nesse processo, vamos elaborar:
- Matriz CSD: também conhecida por Matriz de Alinhamento, é uma ferramenta utilizada no Design Thinking para organizar informações e facilitar o processo de tomada de decisão e solução de problemas;
- Mapa de stakeholders: ferramenta que nos permite compreender o grupo de pessoas e entidades que devemos estudar e conversar para entender mais sobre o problema
- Entrevistas qualitativas: série de entrevistas qualitativas para validar suposições e solucionar as dúvidas com as principais pessoas envolvidas;
- Highlights de pesquisa: um compilado do levantamento realizado por meio das entrevistas.
Etapa de Definição
Personas
✳️✳️✳️ APRESENTE OS DIAGRAMAS DE PERSONAS ✳️✳️✳️
⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
Relacione as personas identificadas no seu projeto e os respectivos mapas de empatia. Lembre-se que você deve ser enumerar e descrever precisamente e de forma personalizada todos os principais envolvidos com a solução almeja.
Orientações:
Product Design
Nesse momento, vamos transformar os insights e validações obtidos em soluções tangíveis e utilizáveis. Essa fase envolve a definição de uma proposta de valor, detalhando a prioridade de cada ideia e a consequente criação de wireframes, mockups e protótipos de alta fidelidade, que detalham a interface e a experiência do usuário.
Histórias de Usuários
Com base na análise das personas foram identificadas as seguintes histórias de usuários:
EU COMO…PERSONA |
QUERO/PRECISO …FUNCIONALIDADE |
PARA …MOTIVO/VALOR |
|---|---|---|
| Usuário do sistema | Registrar minhas tarefas ⚠️ EXEMPLO ⚠️ | Não esquecer de fazê-las |
| Administrador | Alterar permissões ⚠️ EXEMPLO ⚠️ | Permitir que possam administrar contas |
⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
Apresente aqui as histórias de usuário que são relevantes para o projeto de sua solução. As Histórias de Usuário consistem em uma ferramenta poderosa para a compreensão e elicitação dos requisitos funcionais e não funcionais da sua aplicação. Se possível, agrupe as histórias de usuário por contexto, para facilitar consultas recorrentes à essa parte do documento.
Orientações:
Proposta de Valor
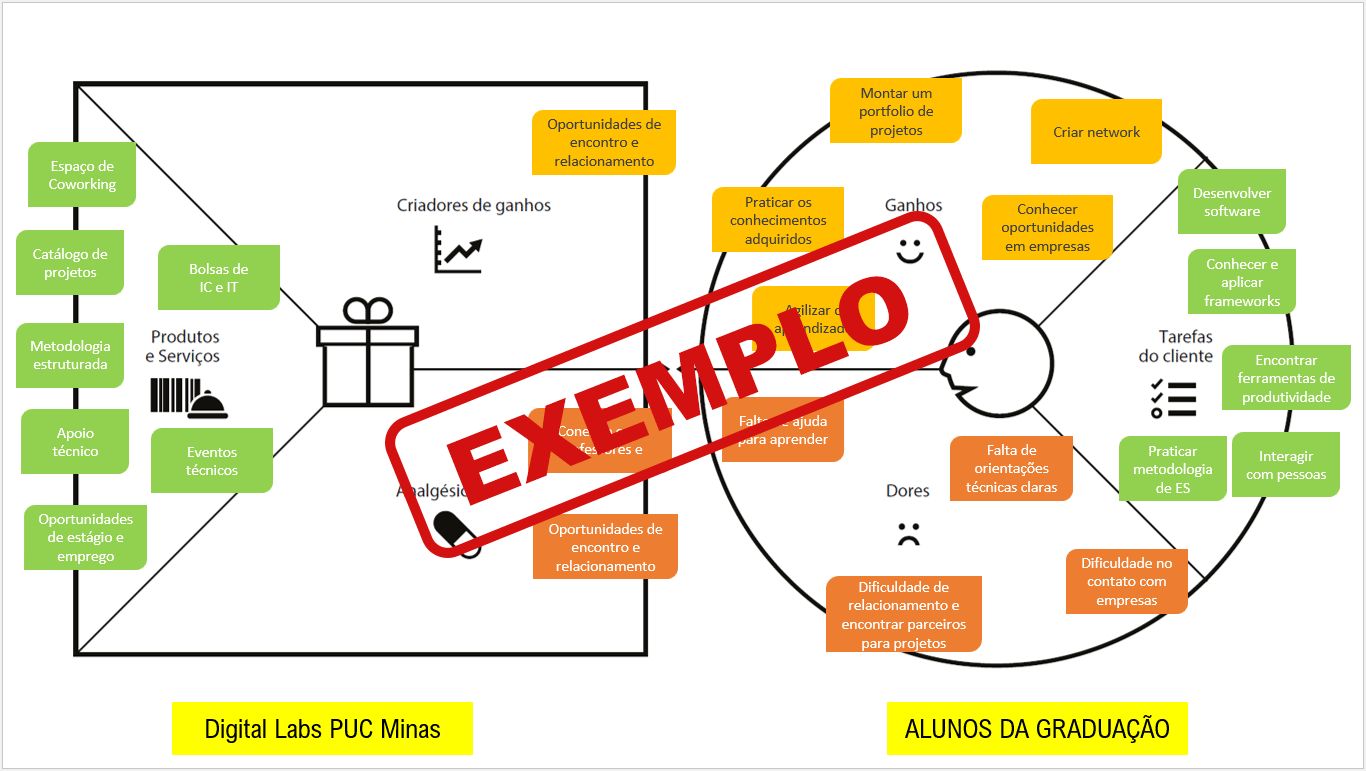
✳️✳️✳️ APRESENTE O DIAGRAMA DA PROPOSTA DE VALOR PARA CADA PERSONA ✳️✳️✳️
Proposta para Persona XPTO ⚠️ EXEMPLO ⚠️

⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
O mapa da proposta de valor é uma ferramenta que nos ajuda a definir qual tipo de produto ou serviço melhor atende às personas definidas anteriormente.
Requisitos
As tabelas que se seguem apresentam os requisitos funcionais e não funcionais que detalham o escopo do projeto.
Requisitos Funcionais
| ID | Descrição do Requisito | Prioridade |
|---|---|---|
| RF-001 | Permitir que o usuário cadastre tarefas ⚠️ EXEMPLO ⚠️ | ALTA |
| RF-002 | Emitir um relatório de tarefas no mês ⚠️ EXEMPLO ⚠️ | MÉDIA |
Requisitos não Funcionais
| ID | Descrição do Requisito | Prioridade |
|---|---|---|
| RNF-001 | O sistema deve ser responsivo para rodar em um dispositivos móvel ⚠️ EXEMPLO ⚠️ | MÉDIA |
| RNF-002 | Deve processar requisições do usuário em no máximo 3s ⚠️ EXEMPLO ⚠️ | BAIXA |
⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
Os requisitos de um projeto são classificados em dois grupos:
- Requisitos Funcionais (RF): correspondem a uma funcionalidade que deve estar presente na plataforma (ex: cadastro de usuário).
- Requisitos Não Funcionais (RNF): correspondem a uma característica técnica, seja de usabilidade, desempenho, confiabilidade, segurança ou outro (ex: suporte a dispositivos iOS e Android).
Lembre-se que cada requisito deve corresponder à uma e somente uma característica alvo da sua solução. Além disso, certifique-se de que todos os aspectos capturados nas Histórias de Usuário foram cobertos.
Orientações:
Projeto de Interface
Artefatos relacionados com a interface e a interacão do usuário na proposta de solução.
Wireframes
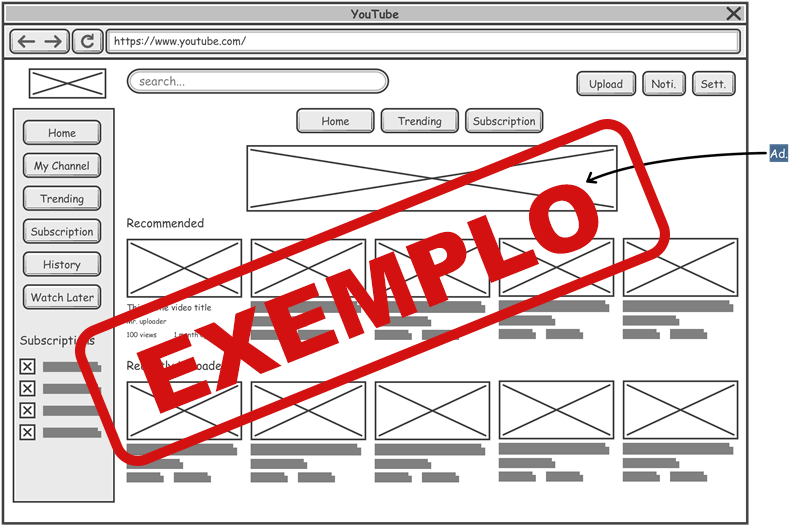
Estes são os protótipos de telas do sistema.
✳️✳️✳️ COLOQUE AQUI OS PROTÓTIPOS DE TELAS COM TÍTULO E DESCRIÇÃO ✳️✳️✳️
TELA XPTO ⚠️ EXEMPLO ⚠️
Descrição para a tela XPTO

⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
Wireframes são protótipos das telas da aplicação usados em design de interface para sugerir a estrutura de um site web e seu relacionamentos entre suas páginas. Um wireframe web é uma ilustração semelhante ao layout de elementos fundamentais na interface.
Orientações:
User Flow
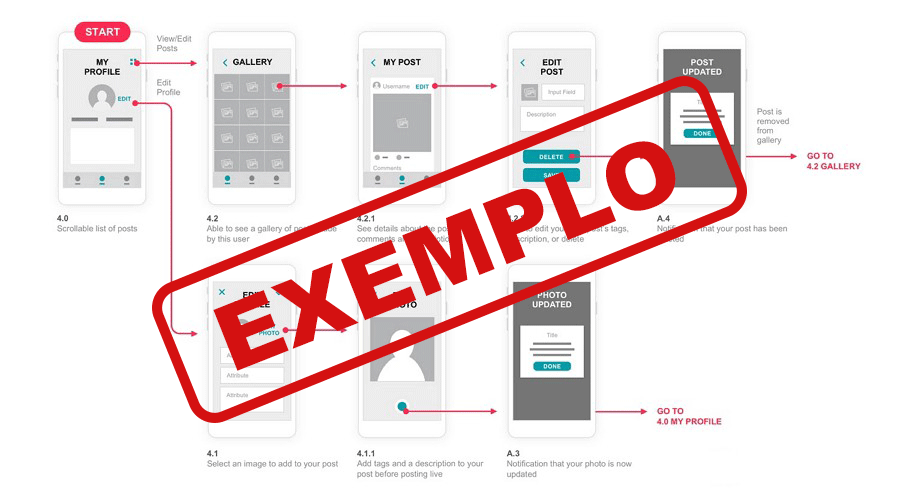
✳️✳️✳️ COLOQUE AQUI O DIAGRAMA DE FLUXO DE TELAS ✳️✳️✳️

⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
Fluxo de usuário (User Flow) é uma técnica que permite ao desenvolvedor mapear todo fluxo de telas do site ou app. Essa técnica funciona para alinhar os caminhos e as possíveis ações que o usuário pode fazer junto com os membros de sua equipe.
Orientações:
Protótipo Interativo
✳️✳️✳️ COLOQUE AQUI UM IFRAME COM SEU PROTÓTIPO INTERATIVO ✳️✳️✳️
✅ Protótipo Interativo (MarvelApp) ⚠️ EXEMPLO ⚠️
⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
Um protótipo interativo apresenta o projeto de interfaces e permite ao usuário navegar pelas funcionalidades como se estivesse lidando com o software pronto. Utilize as mesmas ferramentas de construção de wireframes para montagem do seu protótipo interativo. Inclua o link para o protótipo interativo do projeto.
Metodologia
Detalhes sobre a organização do grupo e o ferramental empregado.
Ferramentas
Relação de ferramentas empregadas pelo grupo durante o projeto.
| Ambiente | Plataforma | Link de acesso |
|---|---|---|
| Processo de Design Thinking | Miro | https://miro.com/XXXXXXX ⚠️ EXEMPLO ⚠️ |
| Repositório de código | GitHub | https://github.com/XXXXXXX ⚠️ EXEMPLO ⚠️ |
| Hospedagem do site | Render | https://site.render.com/XXXXXXX ⚠️ EXEMPLO ⚠️ |
| Protótipo Interativo | MarvelApp | https://marvelapp.com/XXXXXXX ⚠️ EXEMPLO ⚠️ |
⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
Liste as ferramentas empregadas no desenvolvimento do projeto, justificando a escolha delas, sempre que possível. Inclua itens como: (1) Editor de código, (2) )ferramentas de comunicação, (3) )ferramentas de diagramação, (4) )plataformas de hospedagem, entre outras.
Gerenciamento do Projeto
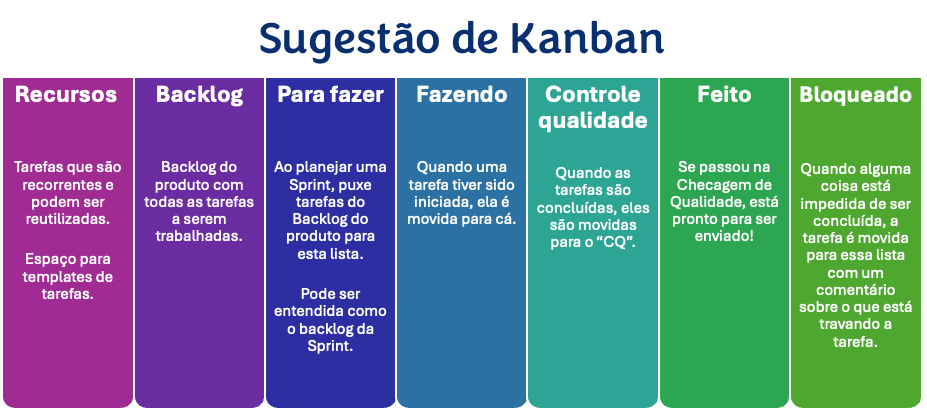
Divisão de papéis no grupo e apresentação da estrutura da ferramenta de controle de tarefas (Kanban).

⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
Nesta parte do documento, você deve apresentar o processo de trabalho baseado nas metodologias ágeis, a divisão de papéis e tarefas, as ferramentas empregadas e como foi realizada a gestão de configuração do projeto via GitHub.
Coloque detalhes sobre o processo de Design Thinking e a implementação do Framework Scrum seguido pelo grupo. O grupo poderá fazer uso de ferramentas on-line para acompanhar o andamento do projeto, a execução das tarefas e o status de desenvolvimento da solução.
Orientações:
- Sobre Projects - GitHub Docs
[Gestão de projetos com GitHub balta.io](https://balta.io/blog/gestao-de-projetos-com-github) - (460) GitHub Projects - YouTube
- 11 Passos Essenciais para Implantar Scrum no seu Projeto
- Scrum em 9 minutos
Solução Implementada
Esta seção apresenta todos os detalhes da solução criada no projeto.
Vídeo do Projeto
O vídeo a seguir traz uma apresentação do problema que a equipe está tratando e a proposta de solução. ⚠️ EXEMPLO ⚠️
⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
O video de apresentação é voltado para que o público externo possa conhecer a solução. O formato é livre, sendo importante que seja apresentado o problema e a solução numa linguagem descomplicada e direta.
Inclua um link para o vídeo do projeto.
Funcionalidades
Esta seção apresenta as funcionalidades da solução.Info
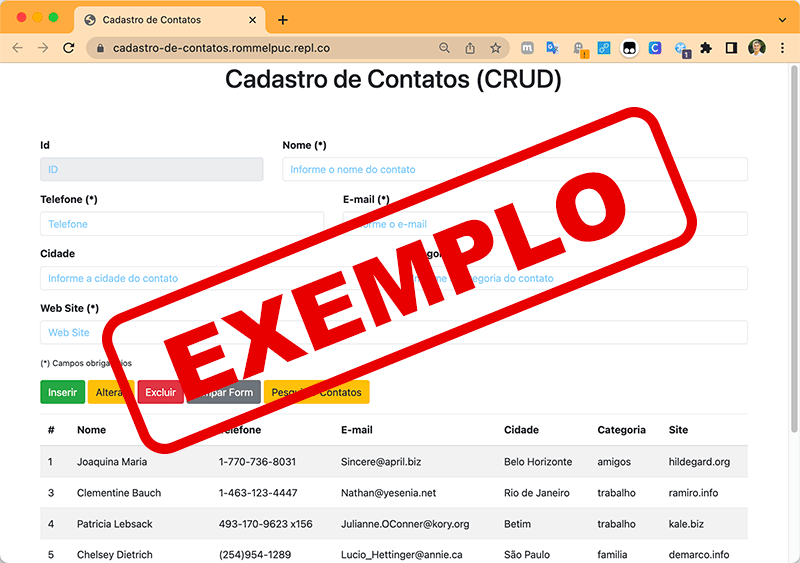
Funcionalidade 1 - Cadastro de Contatos ⚠️ EXEMPLO ⚠️
Permite a inclusão, leitura, alteração e exclusão de contatos para o sistema
- Estrutura de dados: Contatos
- Instruções de acesso:
- Abra o site e efetue o login
- Acesse o menu principal e escolha a opção Cadastros
- Em seguida, escolha a opção Contatos
- Tela da funcionalidade:

⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
Apresente cada uma das funcionalidades que a aplicação fornece tanto para os usuários quanto aos administradores da solução.
Inclua, para cada funcionalidade, itens como: (1) titulos e descrição da funcionalidade; (2) Estrutura de dados associada; (3) o detalhe sobre as instruções de acesso e uso.
Estruturas de Dados
Descrição das estruturas de dados utilizadas na solução com exemplos no formato JSON.Info
Estrutura de Dados - Contatos ⚠️ EXEMPLO ⚠️
Contatos da aplicação
{
"id": 1,
"nome": "Leanne Graham",
"cidade": "Belo Horizonte",
"categoria": "amigos",
"email": "Sincere@april.biz",
"telefone": "1-770-736-8031",
"website": "hildegard.org"
}
Estrutura de Dados - Usuários ⚠️ EXEMPLO ⚠️
Registro dos usuários do sistema utilizados para login e para o perfil do sistema
{
id: "eed55b91-45be-4f2c-81bc-7686135503f9",
email: "admin@abc.com",
id: "eed55b91-45be-4f2c-81bc-7686135503f9",
login: "admin",
nome: "Administrador do Sistema",
senha: "123"
}
⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
Apresente as estruturas de dados utilizadas na solução tanto para dados utilizados na essência da aplicação quanto outras estruturas que foram criadas para algum tipo de configuração
Nomeie a estrutura, coloque uma descrição sucinta e apresente um exemplo em formato JSON.
Orientações:
- JSON Introduction
[Trabalhando com JSON - Aprendendo desenvolvimento web MDN](https://developer.mozilla.org/pt-BR/docs/Learn/JavaScript/Objects/JSON)
Módulos e APIs
Esta seção apresenta os módulos e APIs utilizados na solução
Images:
- Unsplash - https://unsplash.com/ ⚠️ EXEMPLO ⚠️
Fonts:
- Icons Font Face - https://fontawesome.com/ ⚠️ EXEMPLO ⚠️
Scripts:
- jQuery - http://www.jquery.com/ ⚠️ EXEMPLO ⚠️
- Bootstrap 4 - http://getbootstrap.com/ ⚠️ EXEMPLO ⚠️
⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
Apresente os módulos e APIs utilizados no desenvolvimento da solução. Inclua itens como: (1) Frameworks, bibliotecas, módulos, etc. utilizados no desenvolvimento da solução; (2) APIs utilizadas para acesso a dados, serviços, etc.
Referências
As referências utilizadas no trabalho foram:
- SOBRENOME, Nome do autor. Título da obra. 8. ed. Cidade: Editora, 2000. 287 p ⚠️ EXEMPLO ⚠️
⚠️ APAGUE ESSA PARTE ANTES DE ENTREGAR SEU TRABALHO
Inclua todas as referências (livros, artigos, sites, etc) utilizados no desenvolvimento do trabalho.
Orientações: